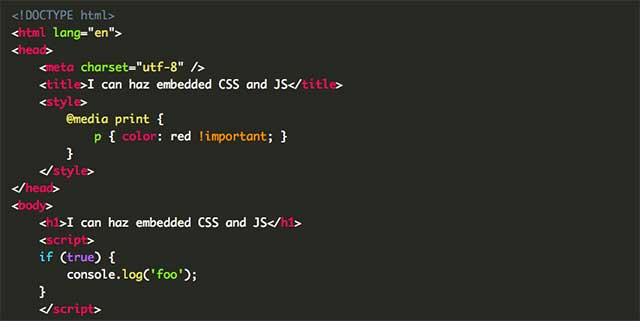
ブログでHTMLやCSS、PHPなどのソースコードを紹介したいときは、エディタのように行番号や色を付けて紹介することができる「Syntax Highlight(シンタックス・ハイライト)」を使うと便利です。
WordPerssでSyntax Highlightを使うにはプラグインを使う方法が一般的ですが、プラグインを使いたくない方も多いので、プラグインを使わない方法もあわせてご紹介します。
プラグインを使う方法
WordPressのSyntax Hightlightのプラグインは以下の2つが人気です。
どちらも機能は豊富でとても便利なプラグインです。
プラグインなので導入も簡単なのですが、ページが重くなって表示速度が遅くなってしまうというデメリットがあります。
Crayon Syntax Highlighter

SyntaxHighlighter Evolved

プラグインを使わない方法
Gist
GistはGitHub(ソースコードをホスティングするためのサービス)に登録したソースコードを共有するためのサービスです。
Gistで作成した1行のコードを記事に埋め込むだけです。
上のサンプルは見た目がシンプルですがCSSでカスタマイズ可能です。

CSSでカスタマイズしないと上の画像のように一番下にハートマークの付いた1行が追加されます。
ハートマーク使うキャラじゃないので、そこだけは以下のCSSで消してましたw
Prism.js

JavaScriptのライブラリを使って導入する方法です。
まとめ
下記2点が選択を分ける要因になると思います。
- プラグインを入れることに抵抗があるかどうか
- ソースコードを埋め込む頻度はどの程度か
プラグインを入れることに抵抗があって、ソースコードを埋め込む頻度が多くない場合はGistがオススメです。
Gistはソースコードを埋め込む度にGistのサイトにアクセスしなければなりませんので、ソースコードを埋め込む頻度が多い場合はPrism.jsがオススメです。
最後にひとこと
以上で「記事にソースコードを表示する方法(Syntax Highlight)」の解説は終わりです。
各方法の設定方法についてもいつか解説したいと思います。