ブログやホームページにTwitterのフォローボタンを設置しようとしたときに、Googleで検索して古い記事を読むと、いまと設置方法が違うので困っている方も多いと思います。
(この記事は2018年8月の記事です。)
特にフォロワー数を表示させるにはTwitterの公式サイトの情報だけでは実装できないので、この記事を参考にしてください。
設定が途中から英語表記のページになるので、英語が苦手な方もどうぞ。
Twitterボタンの設置方法
それでは順を追って説明します。
1. TwitterのプロフィールページURLをコピー
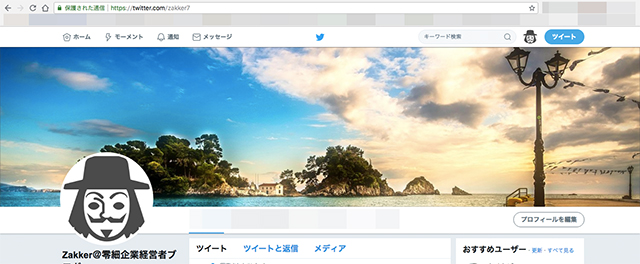
まず、自分のプロフィールページを開きます。
ページ左側にある自分のアイコンをクリックするとプロフィールページが開きます。
URLをコピーしてください。
Zakkerの場合、「https://twitter.com/zakker7」がプロフィールページのURLです。

2. ウィジェット作成
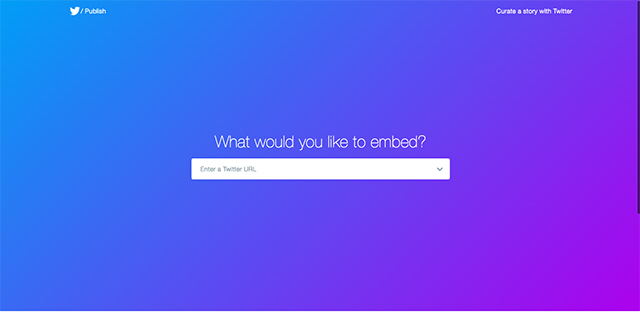
以下の手順でウィジェット作成ページへ移動します。

さっそく出ました英語ページ。
ご安心ください。このページを読めば誰でも必ず実装できます。
このボックスにさっきコピーしたプロフィールページのURLをペーストして、Enter代わりの「→」ボタンを押してください。
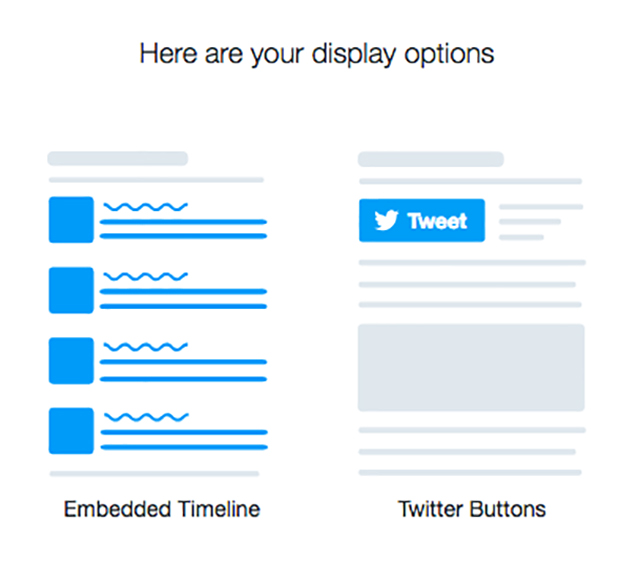
以下のように2つの選択肢が表示されます。

右側の「Twitter Buttons」を押してください。
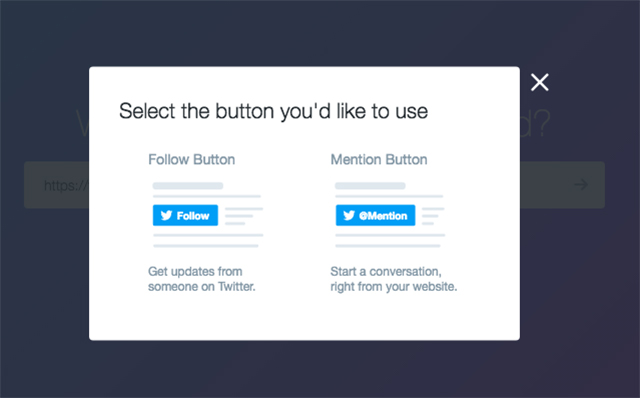
以下のようなページがポップアップします。

左側の「Follow Buttons」を押してください。
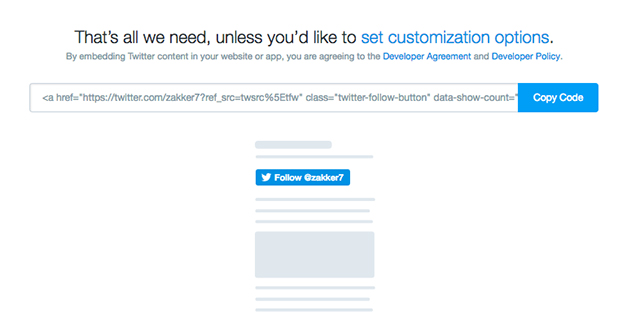
以下のようなページが表示されます。

「Copy Code」ボタンを押してください。
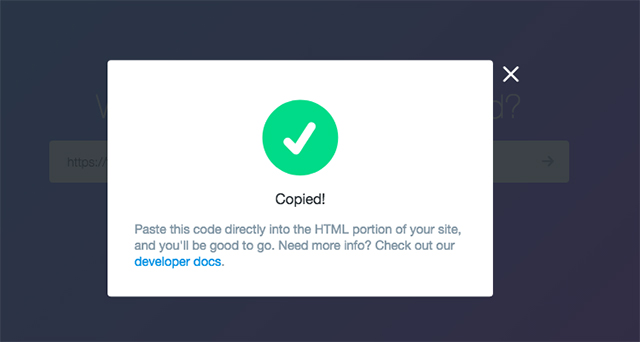
以下のようなページがポップアップします。

これで完了。ウィジェット作成はここまでです。
次はブログやホームページへ設置します。
3. ブログやホームページへの設置
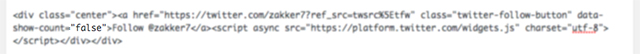
さっきコピーしたコードをブログやホームページの表示したい場所にペーストしてください。

これで終わりではありません。
このままですと、「フォロワー数」が表示されません。
ここから少し慣れない作業に入ります。
簡単なので心配しないでください。
「false」となっている部分を「true」と書き換える。
これだけです。
これで、フォロワー数付きのフォローボタンの設置が完了しました。
最後にひとこと
以上でTwitterのフォローボタンにフォロワー数を付けて設置する方法の解説は終わりです。
SNSのウィジェットは設置方法が日々変わっていくので参考にする記事を探し出すのが大変ですよね。
この記事も古くならないように、できる限りリライトしていきたいと思いますので、情報が古くなっていたらTwitterでも問い合わせフォームでも良いのでお知らせください。