WordPressで記事を書く時に文字を太字にしたり、リンクを挿入するときに、あらかじめ設定されているタグを使うと便利ですよね。

もし、自分好みのタグを設定することができたら便利だと思いませんか?
それを実現してくれるプラグインが、この「AddQuickTag」です。
ZAKKIPOSTでは、なるべくプラグインを使わないことをモットーにしていますが、このプラグインはZAKKIPOSTが導入している数少ないプラグインのうちの1つ。
記事を書くスピードが確実に上がりますので、まだ導入していない方はこの機会に是非!
これめっちゃ便利だよー
AddQuickTagの導入方法

WordPressのダッシュボードから以下の手順でプラグインをインストール、有効化してください。
AddQuickTagの設定方法

AddQuickTagの設定方法をご紹介します。
設定ページへ移動
AddQuickTagを有効化すると「設定」にAddQuickTagがでてきますので、そこから設定ページへ移動してください。
クイックタグの登録
AddQuickTagの設定ページに移動すると下の画像のような項目が表示されますので、ここでクイックタグの登録を行います。

ボタン名
これは名前の通り、ボタンの名前です。 名前を長くしすぎるとボタンも長くなるので適度な文字数でわかりやすい名前を付けましょう。
ラベル名
これはボタンにマウスオーバーしたときに表示されます。 複数名でブログを運営している場合など、設定者以外の方が見てもボタンの意味がわかるように説明を加えましょう。
開始タグ・終了タグ
これが本丸。クイックタグの登録です。
例えば、ある特定のクラスにCSSで装飾を加えていて、そのクラスをクイックタグに登録する場合は、
開始タグ
終了タグ
このように登録します。
これで「開始タグ」を押したあとに「コンテンツ」をはさんで「終了タグ」を押すだけでクラス指定が完了です。
タグだけでなく、よく使う定型文やTwitterやFaceboook、InstagramなどのSNSアカウントのリンクを登録しておくのも便利ですね。
アクセスキー
Windows環境で「ショートカットキー」として登録できるようです。
Macしか持ってないので確認できぬ。すまぬ。
順番
これは、ボタンの表示順ですね。 空白のまま何も指定しないと登録順でボタンが表示されます。
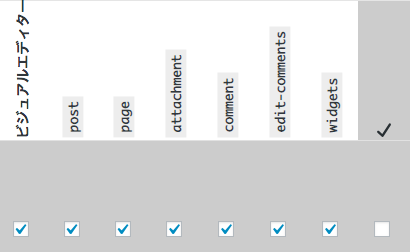
ボタンの設置場所指定
ボタンを設置する場所を指定します。

これはユーザーごとに指定内容は変わってくると思いますが、全てチェックを入れておいて損はないです。
ビジュアルエディターは使ってないから入れなくていいよー
わたしはビジュアルエディター使ってるー
いろいろなユーザーがいますので、複数名で運用している場合は特に全てにチェックしておくのがオススメですね。 一番右の「レ」にチェックを入れれば全部にチェックが入ります。
AddQuickTagの使い方

それでは、登録したクイックタグを実際に使ってみましょう。 ここでは、ビジュアルエディターとテキストエディターの使い方をご紹介します。
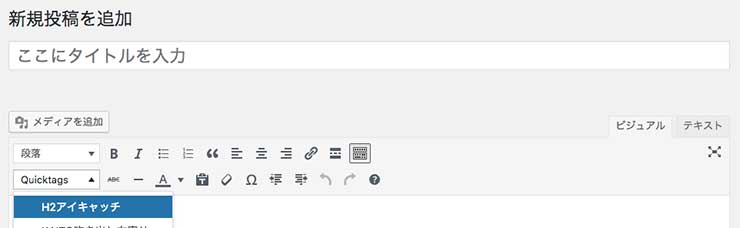
ビジュアルエディター
ビジュアルエディターを開き、一番右側にある「ツールバー切り替え」というボタンをクリックすると「Quicktags」というドロップダウンメニューが表示されます。
ここから使いたいクイックタグを選択するだけです。

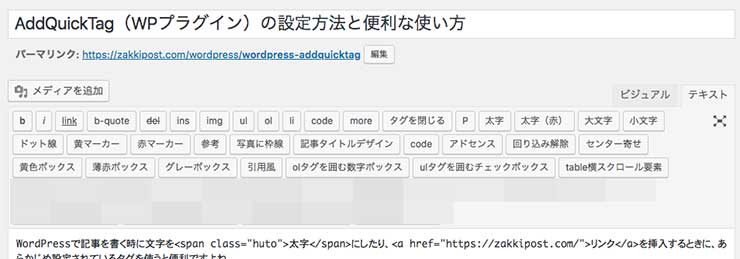
テキストエディター
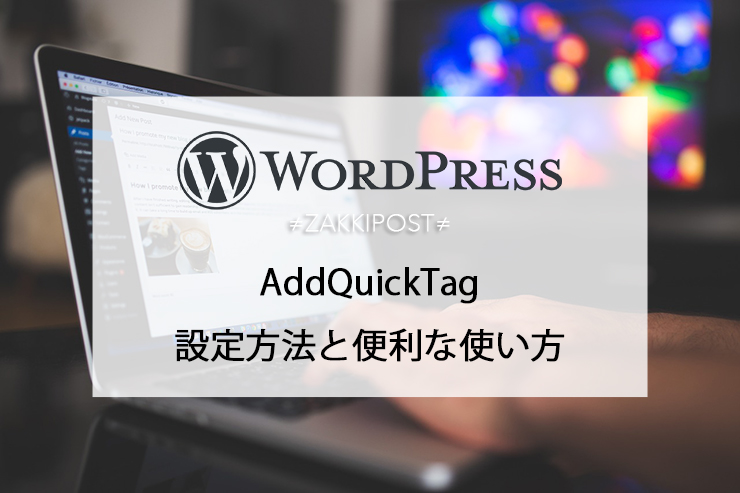
テキストエディターを開くと最初から登録したボタンが表示されてますので、そのボタンを押すだけです。

最後にひとこと

これでWordPressのプラグイン「AddQuickTag」のご紹介は終わりです。
このプラグインを使いこなせば無駄なマークアップ作業とはオサラバ。
記事を書くこと(内容)に集中できますので、確実に生産性が上がります。
とても便利でオススメなプラグインなので、まだ導入していない人は是非使ってください。