WordPressにはコメント機能が標準で設置されています。
コメント機能は読者の方とコミュニケーションを図るうえでとても便利な機能なのですが、ブログを運営していると、スパムコメントが入ってきたり、嫌がらせのコメントが入ってくることがあります。
また、読者が増えてくるとコメントへの対応にそれなりの労力がかかるようになってきます。
コメントの管理が煩わしくなってしまって、ブログを運営するのが億劫になってしまうくらいなら一層のことコメント機能をなくしてしまいと思う方も多いと思います。
コメント機能を無効化する方法が少しわかり難いので解説したいと思います。
コメント機能の無効化方法(受付停止)
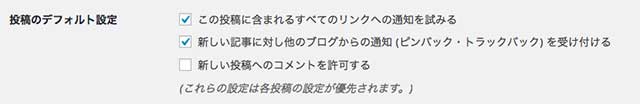
以下の手順でコメントを無効化することができます。
「新しいコメントを許可する」のチェックを外してください。

これでコメントは受け付けなくなります。
コメントの非表示
上の方法だとコメントの受け付けは無効になりますが、いままでのコメントは表示されたままです。
ここではコメントを非表示にする方法を解説します。
なお、お使いのテーマによっては簡単な設定でコメントを非表示にすることができるものもありますが、この記事は特定のテーマを利用している方の限定記事ではないので、全ての方が利用できる方法をご案内します。
コメントを非表示にするプラグインもあるようですが、プラグインを導入するほどの内容でもないので、下記の方法をオススメします。
2つの方法をご案内しておりますが、どちらの方法でもコメントを非表示にすることができますので、お好みでお選びください。
1. single.phpファイルを編集して非表示化
以下の手順でsingle.phpを編集します。
子テーマを使っている場合で、single.phpが見当たらない場合は、FTPなどを使って親テーマから子テーマに当該ファイルをコピーしてください。
ファイルの該当部分を以下のように変更してください。
変更前
変更後
2. comment.phpファイルを編集して非表示化
以下の手順でcomment.phpを編集します。
子テーマを使っている場合で、comment.phpが見当たらない場合は、FTPなどを使って親テーマから子テーマに当該ファイルをコピーしてください。
ファイルの中身を全て削除して保存してください。
最後にひとこと

以上で、WordPressのコメント機能無効化の解説は終わりです。
コメント機能を停止すると読者とのコミュニケーションの場がなくなってしまうので、TwitterやFacebook、Instagram等のSNSを積極的に利用することをオススメします。