WordPressの固定ページ等でカテゴリーの一覧を表示させたいときのテンプレートタグとその設置方法をご紹介します。
ZAKKIPOSTでは、ヘッダーとフッターのメニューに表示している「記事カテゴリー」というページで使用しています。
テンプレートタグとは

WordPressのテンプレートタグとは、ブログのデータを動的に表示したい場合などにテンプレートファイルに書き込むタグのこと。
今回のケースではカテゴリーの一覧リストを表示させるためのものです。
カテゴリーの一覧リストを表示するテンプレートタグ
WordPressでカテゴリーの一覧リストを表示させるテンプレートタグはこの1行。
テンプレートタグの設置方法

それではこのテンプレートタグの設置方法を解説します。
実際の例を見ていただいた方がわかりやすいと思いますので、ZAKKIPOSTの「記事カテゴリー」を設置した方法をご紹介します。
1. page.phpファイルをコピー(複製)
テーマファイルの中から「page.php」をFTPを使ってローカル環境にダウンロードします。
ダウンロードしたファイルをコピー(複製)して、元のファイルはバックアップ用に保存しておいてください。
2. ファイル名を変更
page.phpのファイル名を変更します。
「page-category.php」としました。
赤い文字の部分は任意ですので自由に変更してください。
3. WordPress向け認識コードの追記
「page-category.php」の一番上に以下のコードを追記してください。
「カテゴリーリスト」の部分は任意なので自由に変更してください。
4. テンプレートタグの追記
「page-category.php」にテンプレートタグを追記します。
表示したい場所に追記しますが、固定ページであれば基本的には以下の「前」か「後」のどちらかです。
「前」に追記すると、固定ページに書いた内容の前にカテゴリーの一覧が表示され、「後」に追記すると、固定ページに書いた内容の後にカテゴリーの一覧が表示されます。
5. WordPressに設置
もともと「page.php」が格納されていた場所と同じフォルダに「page-category.php」をアップロードしてください。
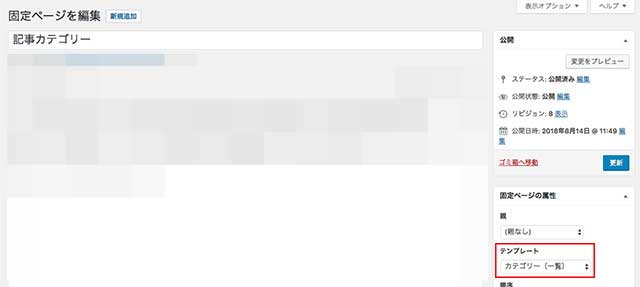
6. 固定ページの作成
以下の1ヶ所以外は通常と同じ手順で固定ページを作成してください。
画面右下の「テンプレート」欄に上記3で指定した「カテゴリーリスト」を選びます。

最後にひとこと

WordPressでカテゴリーの一覧リストを動的に作成する方法の解説はこれで終わりです。
PHPがわからない方でもテンプレートタグを使えるようになるとWordPressを使いこなすうえで幅が広がりますね。