デスクワークをしていると、いつの間にかTwitterやニュースサイトをダラダラ見てしまっていて、アッという間にお昼休みなんてことはありませんか?
あれ、今日ネットサーフィンばっかりしてて全然仕事してないな・・・。
むしろ、それ毎日ですよね。
思い返してみてください。いままで、ほとんど仕事してませんよね・・・。
そのままじゃクビですよー。
クビになる前に何とかしないといけません。
とは言っても、デスクワークには誘いが多すぎます。
- Youtube
- ニュースサイト
- ZAKKIPOST
- 他にもいくらでも・・・。
「今日中に仕上げないといけない仕事があるから今日は仕事に集中したい」
こんな風に思っているときでさえ、
- 気付いたらTwitterのタイムラインを眺めていませんか?
- ニュースサイトで気になる記事を見つける→更にググって深みにハマってませんか?
そんなあなたにピッタリの無料ツールがありますよ。
なんですとー!?
ウェブサイトブロッカーです。
ウェブサイトブロッカーとは

ウェブサイトブロッカーとは、
- 指定したサイトを
- 指定した時間に
- アクセスできなくする
- Chromeの拡張機能
- 無料
Chrome限定の拡張機能なので、Chromeユーザー以外の人は利用できません。この機会にブラウザをChromeに変えてしまいましょう。
導入方法と使い方(設定方法)

ウェブサイトブロッカーを導入して設定するまでを解説します。
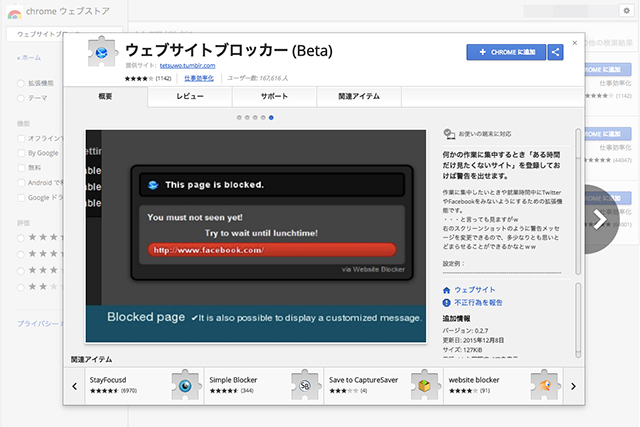
Chromeのウェブストアからウェブサイトブロッカーを追加

Chromeのウェブストア(下のリンク)からウェブサイトブロッカーを追加。
ブロック設定
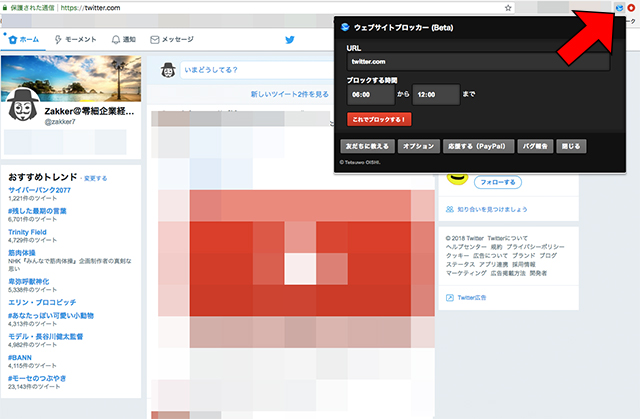
ブロックしたいウェブサイトを開き、
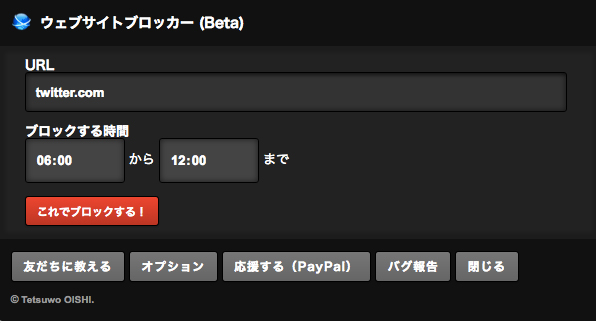
右上の青いアイコンを押すと黒い設定画面がポップアップします。

URLは自動的に挿入されています。
ブロックする時間帯を指定して、
「これでブロックをする!」を押します。

これでブロック設定は完了です。
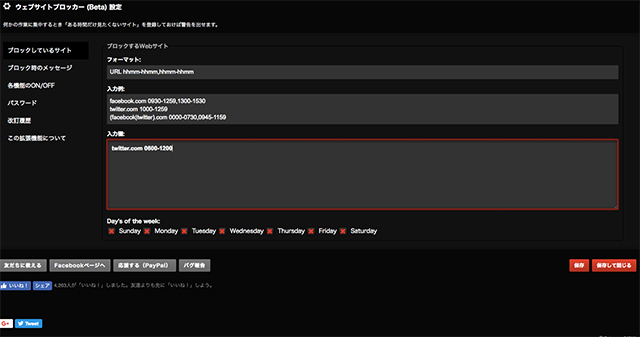
ブロックする曜日を指定したい場合は「オプション」を押して、
「Day’s of the week」という項目がありますので「x」で除外します。
(初期設定は全ての曜日が指定されています。)
最後に「保存して閉じる」。

以上で設定は終わりです。
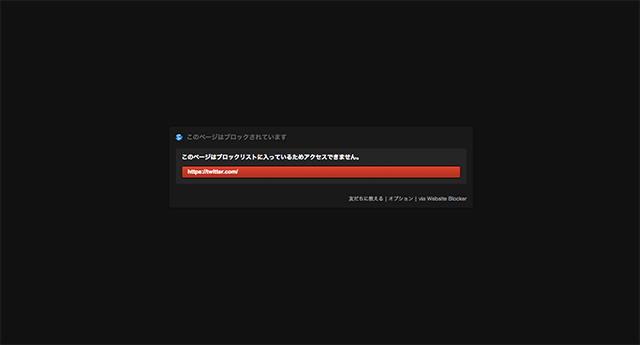
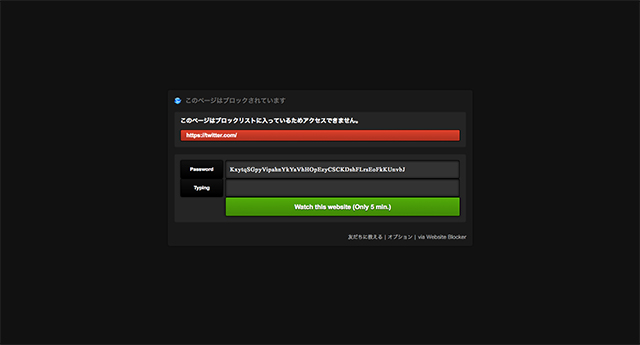
ブロックしているサイトに実際にアクセスしてみると下のようなエラーメッセージが表示されます。

ブロックした時間帯にどうしても見たい。見ないとマズい。ってときはどうすればいいの?
「見ないとマズい」というシチュエーションがあるのかどうかは怪しいですが、
もし、どうしても見たいときに見れるようにする場合は「パスワード」機能を使ってください。
自分で設定したパスワードではなく、とんでもなく長いパスワードを入力させられて、ようやく見ることができるようになっています。
簡単に見れたら意味がないですからね。
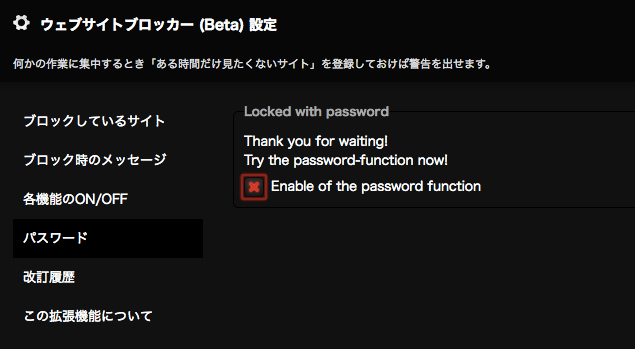
先程と同じように「オプション」から「パスワード」を選択。
「Enable of the password function」にチェック「x」を入れてください。

ブロックしたサイトにアクセスしてみると・・・。

このパスワード打つの結構大変です。
コピペはできません。
ブラインドタッチ訓練ゲームを思い起こさせます。
これで仕事に集中できそうですね。
最後にひとこと

最近は「働き方改革」の機運が高まり、残業することをよしとしない雰囲気が広まっています。
これは単純に仕事の量が減ったということではなく、短時間でしっかり成果を出すことが求められるようになってきているということを理解しないといけません。
いままで通りTwitterのタイムラインをながめているだけで1日が終わってしまうような働き方ではダメです。
是非この機会にウェブサイトブロッカーを入れて、仕事に集中できる環境を構築しましょう。