ブログを運営していくうえでFacebookやTwitterを
- ブログを見てもらうための集客ツール
- 読者と交流するためのコミュニケーションツール
として利用したいと思う方は多いでしょう。
その中でも一番利用頻度が多いのが、ブログの記事をFacebookやTwitterで紹介すること。
この時、URLをコピペしただけで記事の画像やタイトル、本文の冒頭文を目立つように表示させたいですよね。
このページでは、
- そもそも「OGP、Twitterカード」って何?
- WordPressでプラグインを使わずにOGP、Twitterカードを設定する方法は?
このようなことに回答していきます。
OGP、Twitterカードとは

OGPとは「Open Graph Protocol(オープン・グラフ・プロトコル)」の略で、FacebookやTwitter、Google+、mixiなどのSNSでWebページの内容を伝えるために定められたプロトコルです。
簡単に言うと、SNSで自分の記事がシェアされたときに、その記事ページをどうやって表示させるかを事前に設定するためのルールのこと。
OGPを設定することで、正しい情報をわかりやすく伝えることができるようになるため、拡散力を高める効果が期待できます。
Twitterカードとは、Twitter用のOGP設定のことです。
Twitterカードを設定すると、URLをコピペしただけで以下のようなページを表示することができるようになります。
意外と見落としがちなパーマリンク設定について記事を書きました。
WordPressを使っている方は早めに設定変更しましょうね。【WordPress】SEOに最適なパーマリンク設定 https://t.co/Jf8ofUxOUY
— Zakker@零細企業経営者ブロガー (@zakker7) 2018年8月9日
WordPressでプラグインを使わずにOGP、Twitterカードを設定する方法

それでは、具体的にWordPressでOGP、Twitterカードを設定する方法を説明していきます。
OGPの設定状況を確認する
まず、自分のサイトのOGP設定状況を確認してみます。
わざわざ確認するのは、何らかのプラグインを入れていたり、使っているWordPressのテーマによっては気付かぬうちにOGPが設定されている場合があるから。
既に設定されていれば余計な時間を使わずに済みますし、2重設定を防ぐこともできますね。
確認の方法は以下の通りです。
1. 記事ページのソースコードを表示する
記事ページを開き、右クリックしてソースコードを表示しください。
ショートカットキーを使ってソースコードを見る方法は以下の記事をご参考に。
2. 「OG:」の有無を確認する
ページ内検索を使って「OG:」があるか検索してください。
Windowsなら「Ctr + F」、Macなら「command + F」でページ内検索のボックスが開きますので、そこに「OG:」と入力してください。
検索して「OG:」がヒットしなければOGPは未設定なので、OGPとTwitterカードの設定に進みます。
OGP、Twitterカードの設定
トップページと投稿ページ、固定ページにOGP、Twitterカードを設定していきます。
難しい設定ではないので、プラグインは使いません。
以下の手順で「function.php」ファイルを開いてください。
functions.phpを開いたらこのコードを貼り付けてください。
コードを貼り付けたら、以下の3箇所をご自分のサイトに合わせて修正してください。
1. トップページやアイキャッチ画像が設定されてないページ用の画像URL
35行目の「画像のURL」の部分に、トップページや記事にアイキャッチ画像が設定されていないページがシェアされた時に表示される画像のURLを指定します。
2. Twitterのアカウント名
46行目の「@zakker7」の部分をご自分のTwitterアカウントに変更してください。
3. FacebookのアプリID
48行目の「FacebookのappID」にFacebookのアプリIDを入力してください。
Facebookのアナウンスでは、OGPを設定したりする場合にFacebookのアプリIDは必須とされているのですが、これを取得するのがなかなか面倒くさいので、実際はあまり取っていない人が多いようです。
アプリIDを取得しない場合、48行目を削除してしまってください。
FacebookのアプリIDを取得する場合は別記事で紹介しますので、少しお待ちを。
最終チェック

最後にOGPとTwitterカードがしっかりと設定されているかどうかチェックしてみましょう。
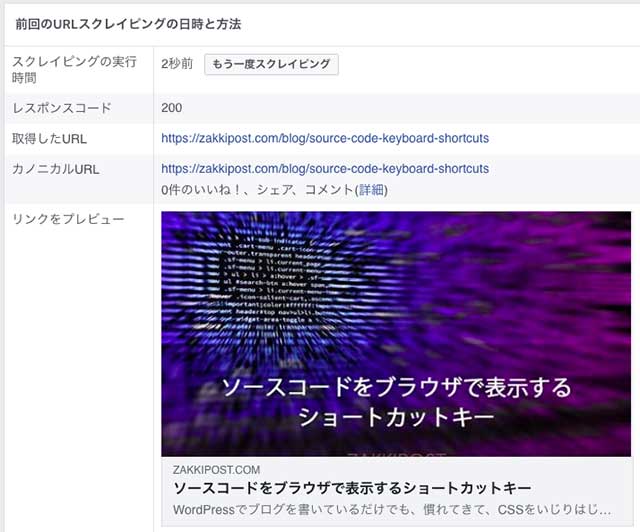
確認したいページのURLを以下のページのボックスに入力して「デバッグ」を押してください。
1回でうまくデータが取得できないケースが多いので、その時は「もう一度スクレイピング」を押してみましょう。

このように表示されれば大丈夫です。
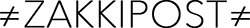
確認したいページのURLを以下のページのボックスに入力して「Perview card」を押してください。
このように表示されれば大丈夫です。
最後にひとこと

これでWordPressのOGPとTwitterカードをプラグイン無しで設定する方法の解説は終わりです。
URLを貼り付けるだけで、正確な情報をわかりやすく伝えられるようになりました。
SNSで記事をどんどん紹介して拡散させましょう!